這邊來講一下如何讓View配合KendoUI Grid到Controller到資料庫(Database),並將結果送回前端,這也算是開發中值得去紀錄的一塊,主要也分享給有使用KendoUI的朋友們。主要是處理前端Grid最常出現的分頁(Paging)、過濾(Filter)、排序(Sorting)三大需求以及如何回傳結果。
View端
<!--定義div-->
<div id="grid"></div>
<script type="text/javascript">
$(function () {
//初始化KendoGrid
$("#grid").kendoGrid({
height: 550,
columns: [{
{
field: "Test1",
title: "Test1"
}, {
field: "Test2",
title: "Test2"
}, {
field: "Test3",
width: 150
}]
});
//設定DataSource
var ds = new kendo.data.DataSource({
transport: {
read: {
type: "POST",
url: "@Url.Action("GetData", "Test")",
dataType: "json",
data: {
//傳到controller的參數
testPara: function () {
return $("#para").val();
}
}
}
}
},
pageSize: 20,//每頁二十頁
serverPaging: true,//由後端做Paging
serverSorting: true//由後端做Sorting
});
})
//使用DataSource
var grid = $("#grid").data("kendoGrid");
grid.setDataSource(ds);
</script>
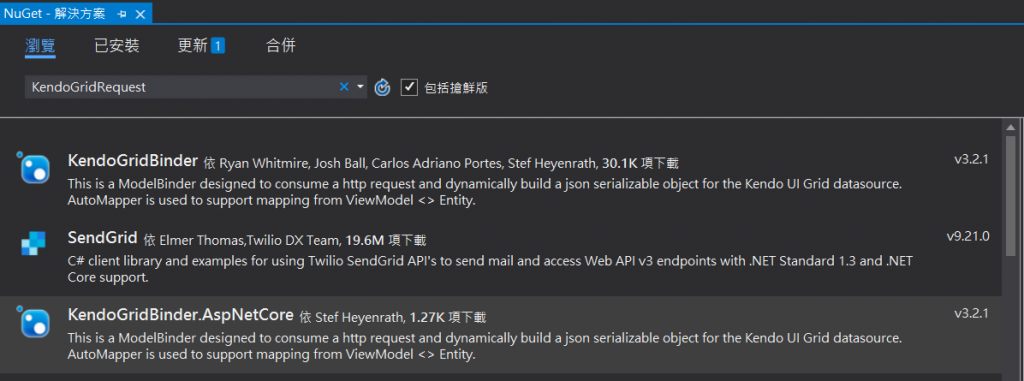
Nuget
我們前面定義Test/GetData要接收到Grid傳遞過來的資訊,這邊我們先去nuget上下載一個叫做KendoGridRequest的套件,他有MVC5版本,也有.net core版本,依實際情況下載。
Controller端
下載之後,我們在Controller端新增GetData方法,第一個參數我們新增類別KendoGridBaseRequest,這個類別主要會接收前端grid傳遞的Paging、Sorting、Filter相關資訊..,接著我們再把資料庫回傳結果給KendoGrid物件去處理,傳入request跟data最後的資料就可以回給前端了。
public JsonResult GetData(KendoGridBaseRequest request,string testPara){
var data = 取得資料庫資料;
var result = new KendoGrid<泛型資料>(request,data);
return Json(result);
}
其中,泛型資料就是你用的model容器,看你是用什麼類別去接資料的,再回給KendoGrid處理Paging、Sorting、Filter,只要return Json後就一次搞定!
